今回はブログの管理のうち、「設定」についてです。
とりあえずは「設定」の画面を開いてみましょう。
「設定」のうち、「基本」では「ブログタイトルの変更」「ブログの説明文の変更」「プライバシー設定」などができます。
プライバシー設定とは、Bloggerの個人ページにブログが表示されるかどうかを設定できます。
Bloggerの個人ページは以下の画像の通りです。
また、検索エンジンで検索できないように設定することも可能です。
つまり、プライバシー設定を使えば、友人同士しか見れないブログなどをつくることも可能なわけです。
他にも、「ブログの投稿ユーザーの設定」「ブログの閲覧者の設定」などが出来ます。
こちらも、複数人でブログを管理する場合などに役立ちます。
次は「投稿とコメント」です。
ここでは、まずはトップページでの記事の表示件数を設定できます。
上の画像の数字を変えればいいだけです。
他にも、「コメントを投稿できるユーザーの設定」「コメントの管理」などができます。
コメントの管理では、コメントの表示の際に管理者の許可が必要にするなどの設定ができます。
他にもいろいろ設定できるものはありますが、とりあえずはここら辺がよく使う部分です。
GoogleのBloggerを使って、簡単にブログを作成しましょう。Bloggerの基本機能を一から説明し、誰でも使いこなせる方法を紹介していきます。まずはサイトマップをご覧になって、好きな項目から順番に見ていって下さい。
2013年1月14日月曜日
2013年1月13日日曜日
テンプレート②
ブログ管理のうち、「テンプレート①」の続きになります。
テンプレートの画面の開き方をおさらいです。
今回はまず「レイアウト」についてです。
ブログの管理画面にも「レイアウト」はありますが、あちらはガジェットの追加・編集・削除でした。
ここではレイアウトの基本的な形を変更できます。
上の画像では、現在のレイアウトの形が上部にあり、画面下部にはレイアウト画面が出ています。
ここでためしに、別の形へ変更してみましょう。
変更後は、本文とサイドバーの位置が逆になり、ガジェットの形も微妙に変わりました。
このようなことが、「レイアウト」でできるのです。
次は「アドバンス」です。名前がなかなか格好いいですが、簡単にいうとブログの文字の形・色・大きさを変える機能です。
上の画像のように、各項目を選択し、文字の形・大きさ・色を変更できます。
例えば「ブログのタイトル」を選択すると、以下の画像のようになります。
編集される部分が赤い点線で囲まれます。
色の変更は見た感じでなんとなくわかるでしょう。
「フォント」に関して説明を少ししましょう。
これはwordなどを使ったことのある方はわかるでしょう。
フォントではまず、文字の書式を変えられます。実際に書式を見ながら変更できるので簡単です。
それから、赤線で囲った部分の下に「B」「I」とあります。
これはBloggerの投稿画面でも同じものがあるでしょう。
「B」を押せば太文字になり、「I」を押せば文字が斜体に、つまり斜めになります。
これらの記号はパソコンを使う上でよく出てくるので、覚えておいて損はないでしょう。
テンプレートの画面の開き方をおさらいです。
今回はまず「レイアウト」についてです。
ブログの管理画面にも「レイアウト」はありますが、あちらはガジェットの追加・編集・削除でした。
ここではレイアウトの基本的な形を変更できます。
上の画像では、現在のレイアウトの形が上部にあり、画面下部にはレイアウト画面が出ています。
ここでためしに、別の形へ変更してみましょう。
変更後は、本文とサイドバーの位置が逆になり、ガジェットの形も微妙に変わりました。
このようなことが、「レイアウト」でできるのです。
次は「アドバンス」です。名前がなかなか格好いいですが、簡単にいうとブログの文字の形・色・大きさを変える機能です。
上の画像のように、各項目を選択し、文字の形・大きさ・色を変更できます。
例えば「ブログのタイトル」を選択すると、以下の画像のようになります。
編集される部分が赤い点線で囲まれます。
色の変更は見た感じでなんとなくわかるでしょう。
「フォント」に関して説明を少ししましょう。
これはwordなどを使ったことのある方はわかるでしょう。
フォントではまず、文字の書式を変えられます。実際に書式を見ながら変更できるので簡単です。
それから、赤線で囲った部分の下に「B」「I」とあります。
これはBloggerの投稿画面でも同じものがあるでしょう。
「B」を押せば太文字になり、「I」を押せば文字が斜体に、つまり斜めになります。
これらの記号はパソコンを使う上でよく出てくるので、覚えておいて損はないでしょう。
テンプレート①
Bloggerでは「テンプレート」の機能を使って、ブログのデザインをいろいろとアレンジすることができます。
まずはブログの管理画面から「テンプレート」を開きましょう。
「テンプレート」を開くと上の画像のような画面になります。
使用中のテンプレートの縮小画像と、モバイルでのトップページが表示されます。
スマートフォンなどに向けたページのアレンジもできるわけです。
基本的にはモバイル向けのアレンジも同じような操作でできるので、今回の説明を参考にいじってみるといいでしょう。
まずは「カスタマイズ」のボタンを押しましょう。
すると、テンプレートの編集画面が表示されます。
画面上部にはテンプレート、つまりブログデザインのひな形が表示されています。
画像では、「Awesome.Inc」という名のデザインのまるで囲ったカラーを使用中です。
現在のデザインは画面下部に表示されています。
例えばここで、カラーを左隣りのものに変えると次のようになります。
このように、ボタン一つでデザインを変更でき、変更後のトップページのプレビューもすぐに確認できます。
さらに、デザインを「動的ビュー」というものに変えてみましょう。
このように、デザイン次第でブログの雰囲気はガラッと変わります。
いろいろなデザインを見たうえで、気に入ったものがあれば画面右上のオレンジのボタン「ブログに適用」を押しましょう。
このボタンを押すまでは、ブログに反映されません。
次は、「背景」を変えてみましょう。
「背景」のボタンを押し、背景画像を表示させます。
例えばここではオレンジの背景に変えてみましょう。
このように、背景を変えるだけでも雰囲気はまた違ったものになります。
また、上の画像のように、デザイン編集の画面では、「ブログに適用」を押せばデザイン変更、「デフォルトに戻す」というボタンを押せば初期のデザインに戻ります。
もう一つ、「幅を調整」も使ってみましょう。
この機能はシンプルですがなかなか便利で、ブログの記事とサイドバーの幅を自由に変更できる機能です。
下の画像を見てもらうのが一番早いでしょう。
画像ではすでに、サイドバーの幅をいくらか狭めています。
もとに戻すには青字で書かれている「デフォルトに戻す」というようなボタンを押しましょう。
⇒⇒「テンプレート②」へつづく
まずはブログの管理画面から「テンプレート」を開きましょう。
「テンプレート」を開くと上の画像のような画面になります。
使用中のテンプレートの縮小画像と、モバイルでのトップページが表示されます。
スマートフォンなどに向けたページのアレンジもできるわけです。
基本的にはモバイル向けのアレンジも同じような操作でできるので、今回の説明を参考にいじってみるといいでしょう。
まずは「カスタマイズ」のボタンを押しましょう。
すると、テンプレートの編集画面が表示されます。
画面上部にはテンプレート、つまりブログデザインのひな形が表示されています。
画像では、「Awesome.Inc」という名のデザインのまるで囲ったカラーを使用中です。
現在のデザインは画面下部に表示されています。
例えばここで、カラーを左隣りのものに変えると次のようになります。
このように、ボタン一つでデザインを変更でき、変更後のトップページのプレビューもすぐに確認できます。
さらに、デザインを「動的ビュー」というものに変えてみましょう。
このように、デザイン次第でブログの雰囲気はガラッと変わります。
いろいろなデザインを見たうえで、気に入ったものがあれば画面右上のオレンジのボタン「ブログに適用」を押しましょう。
このボタンを押すまでは、ブログに反映されません。
次は、「背景」を変えてみましょう。
「背景」のボタンを押し、背景画像を表示させます。
例えばここではオレンジの背景に変えてみましょう。
このように、背景を変えるだけでも雰囲気はまた違ったものになります。
また、上の画像のように、デザイン編集の画面では、「ブログに適用」を押せばデザイン変更、「デフォルトに戻す」というボタンを押せば初期のデザインに戻ります。
もう一つ、「幅を調整」も使ってみましょう。
この機能はシンプルですがなかなか便利で、ブログの記事とサイドバーの幅を自由に変更できる機能です。
下の画像を見てもらうのが一番早いでしょう。
画像ではすでに、サイドバーの幅をいくらか狭めています。
もとに戻すには青字で書かれている「デフォルトに戻す」というようなボタンを押しましょう。
⇒⇒「テンプレート②」へつづく
2013年1月11日金曜日
収益
Bloggerでは広告を張り付けて収益を得ることができます。
GoogleのAdSenceというサービスと連携しているので、非常に簡単に使用できるのがメリットです。
理屈は簡単で、一定の訪問者があるブログをつくり、そのブログの一部のスペースを提供してGoogleが用意した広告を張り付けるのです。そこで訪問者が広告をクリックしたら、成果報酬として一定の金額がブログ運営者に支払われるのです。
AdSenceを利用するには、Googleのアカウントと共に、AdSenceの審査に通る必要があります。
審査と言ってもブログとして最低限の基準を満たしているだけで構いません。
とは言え、注意事項などもあるので、ここで簡単に説明していきましょう。
とりあえず、実際のAdSenceへの審査の手順を見ていきましょう。
まずはGoogleのAdSenceのページに行きます。
ブログの管理画面の「収益」の項目からも行けます。
すると、上のような画面になります。
ここでAdSenceの利用にあたって必要な事項が出てきます。
①Googleアカウント……Bloggerを利用している時点で持っているので、問題ないでしょう。
②広告を掲載するコンテンツ(プログラムポリシーへの準拠)……これは後で説明します。簡単にいうと、アダルトコンテンツなどを載せたブログは禁止などというものです。
③郵送先住所……本人確認と共に、収益を受け取る際に必要です。
まずはこれが基本になります。
①③は大丈夫でしょう。問題は②です。
まずは、「プログラムポリシー」という部分をクリックして、詳細を見てみましょう。
いろいろ書いてあるでしょうが、内容を噛み砕いて説明しますと
①クリックを誘導するような書き込みは禁止
②不正クリックは禁止(自己クリックなど)
③ギャンブル、アダルト、暴力、反社会的コンテンツは禁止
④著作権違反は禁止
といったものです。
言われてみれば当たり前かもしれませんが、①などはついうっかり書いてしまいそうです。
②については、友人などに頼んで毎日一回クリックしてもらうなどもだめです。同じアドレスから重複するクリックがあまりに多いと、報酬は発生しません。
また、これ以外にも、AdSenceの審査には注意点がいくつかあります。
①ブログ運営機関……ある程度の運営期間が必要(2週間ほどが目安?)。
②記事数……あまりに記事が少ないのは注意。
③文字数……記事ごとの文字数があまりに少ないと、サイトの内容がはっきり認識されないため注意(500文字ほどあれば充分でしょう)。
④運営者の情報……プロフィールとメールフォームを作成しておくと良いです。
①についてですが、僕は2週間に満たない状態で申請しましたが、承認されました。あまりに短い期間だと承認されないかもしれません。
②についても、10~20記事ほど書いた時点で申請しましたが、承認されました。
③については、記事数も運営機関も短いこともあり、なるべく多めに書きました。サイトのテーマに沿った記事を中心にしました。
④については、Bloggerのガジェットである基本情報を使用するといいでしょう。
基本情報にはローマ字でもいいので本名を記しておきましょう。
それから、メールフォームについては、FC2のメールフォームサービスなどを利用しました。
メールフォームとは、訪問者が運営者にメールを送るための機能です。
メールアドレスを表示する必要もなく、メールフォームのサービス元を介して連絡をするので、安全性が高いです。
AdSenceに関しては、ここに書いてあることを守っていれば恐らく承認されると思います。
とりあえずはブログのコンテンツを充実させてからがいいでしょう。
GoogleのAdSenceというサービスと連携しているので、非常に簡単に使用できるのがメリットです。
理屈は簡単で、一定の訪問者があるブログをつくり、そのブログの一部のスペースを提供してGoogleが用意した広告を張り付けるのです。そこで訪問者が広告をクリックしたら、成果報酬として一定の金額がブログ運営者に支払われるのです。
AdSenceを利用するには、Googleのアカウントと共に、AdSenceの審査に通る必要があります。
審査と言ってもブログとして最低限の基準を満たしているだけで構いません。
とは言え、注意事項などもあるので、ここで簡単に説明していきましょう。
とりあえず、実際のAdSenceへの審査の手順を見ていきましょう。
まずはGoogleのAdSenceのページに行きます。
ブログの管理画面の「収益」の項目からも行けます。
まずは右上の「Google AdSenceを初めて利用する場合」をクリックしましょう。すると、上のような画面になります。
ここでAdSenceの利用にあたって必要な事項が出てきます。
①Googleアカウント……Bloggerを利用している時点で持っているので、問題ないでしょう。
②広告を掲載するコンテンツ(プログラムポリシーへの準拠)……これは後で説明します。簡単にいうと、アダルトコンテンツなどを載せたブログは禁止などというものです。
③郵送先住所……本人確認と共に、収益を受け取る際に必要です。
まずはこれが基本になります。
①③は大丈夫でしょう。問題は②です。
まずは、「プログラムポリシー」という部分をクリックして、詳細を見てみましょう。
いろいろ書いてあるでしょうが、内容を噛み砕いて説明しますと
①クリックを誘導するような書き込みは禁止
②不正クリックは禁止(自己クリックなど)
③ギャンブル、アダルト、暴力、反社会的コンテンツは禁止
④著作権違反は禁止
といったものです。
言われてみれば当たり前かもしれませんが、①などはついうっかり書いてしまいそうです。
②については、友人などに頼んで毎日一回クリックしてもらうなどもだめです。同じアドレスから重複するクリックがあまりに多いと、報酬は発生しません。
また、これ以外にも、AdSenceの審査には注意点がいくつかあります。
①ブログ運営機関……ある程度の運営期間が必要(2週間ほどが目安?)。
②記事数……あまりに記事が少ないのは注意。
③文字数……記事ごとの文字数があまりに少ないと、サイトの内容がはっきり認識されないため注意(500文字ほどあれば充分でしょう)。
④運営者の情報……プロフィールとメールフォームを作成しておくと良いです。
①についてですが、僕は2週間に満たない状態で申請しましたが、承認されました。あまりに短い期間だと承認されないかもしれません。
②についても、10~20記事ほど書いた時点で申請しましたが、承認されました。
③については、記事数も運営機関も短いこともあり、なるべく多めに書きました。サイトのテーマに沿った記事を中心にしました。
④については、Bloggerのガジェットである基本情報を使用するといいでしょう。
基本情報にはローマ字でもいいので本名を記しておきましょう。
それから、メールフォームについては、FC2のメールフォームサービスなどを利用しました。
メールフォームとは、訪問者が運営者にメールを送るための機能です。
メールアドレスを表示する必要もなく、メールフォームのサービス元を介して連絡をするので、安全性が高いです。
AdSenceに関しては、ここに書いてあることを守っていれば恐らく承認されると思います。
とりあえずはブログのコンテンツを充実させてからがいいでしょう。
統計
Bloggerの管理機能のうち、「統計」はその名の通り、ブログの統計情報を確認することができます。
ブログの統計情報では、訪問者数の推移はもちろん、記事別の訪問者数、ページ別の訪問者数、参照元のURL(検索サイトなど)、検索キーワード、国やブラウザ別の訪問者数などを確認することができます。
「統計」を上手に利用することで、訪問者数を増やすこともできるでしょう。
ではまず、管理画面から「統計」を開きましょう。
統計のトップ画面は上の画像のようになっています。
左側の項目では「概要」ということになっています。
とりあえずここでは、画面右上をまず見ましょう。
「今日・昨日・先月・全期間のページビュー」つまり、訪問者数が確認できます。
統計情報の基本です。
その左隣りにあるのは、訪問者数の推移を表したグラフです。
ちなみに、初期の画面では週ごとのグラフになっています。
右上のボタンで現在時刻、日、週、月、全期間の切り替えが可能です。
他にも、「投稿」「トラフィック」「参加者」とあります。
これらは管理画面左、「統計」の小項目と対応しています。
概要の画面で「その他」をクリックするか、もしくは管理画面左の小項目を押すと情報が見られます。
少々説明がくどくなってきましたが、とりあえず次は「投稿」を見ましょう。
「投稿」の画面では記事ごとの訪問者数と、ページごとの訪問者数が見られます。
ここでも、右上のボタンを使って現在時刻、日、週、月、全期間の切り替えが可能です。
次は「トラフィック」です。
「トラフィック」では、「参照元URL」と「検索キーワード」が確認できます。
その名の通り、どのサイトを経由してブログに来たか、どんな検索ワードを使ったかを確認できます。
この辺は訪問者集アップに役立ちそうです。
最後は「参加者」です。
「参加者」の項目では、「国別のページビュー」「ブラウザ別のページビュー」が見られます。
国別は良いとして、ブラウザ別はなかなか面白いです。
特にモバイル機器からの訪問者数などは注目でしょう。
Bloggerはモバイル端末への対応もしています。
その点に関しては「テンプレート」の記事で紹介します。
以上が「統計」についてです。
ブログの統計情報では、訪問者数の推移はもちろん、記事別の訪問者数、ページ別の訪問者数、参照元のURL(検索サイトなど)、検索キーワード、国やブラウザ別の訪問者数などを確認することができます。
「統計」を上手に利用することで、訪問者数を増やすこともできるでしょう。
ではまず、管理画面から「統計」を開きましょう。
統計のトップ画面は上の画像のようになっています。
左側の項目では「概要」ということになっています。
とりあえずここでは、画面右上をまず見ましょう。
「今日・昨日・先月・全期間のページビュー」つまり、訪問者数が確認できます。
統計情報の基本です。
その左隣りにあるのは、訪問者数の推移を表したグラフです。
ちなみに、初期の画面では週ごとのグラフになっています。
右上のボタンで現在時刻、日、週、月、全期間の切り替えが可能です。
他にも、「投稿」「トラフィック」「参加者」とあります。
これらは管理画面左、「統計」の小項目と対応しています。
概要の画面で「その他」をクリックするか、もしくは管理画面左の小項目を押すと情報が見られます。
少々説明がくどくなってきましたが、とりあえず次は「投稿」を見ましょう。
「投稿」の画面では記事ごとの訪問者数と、ページごとの訪問者数が見られます。
ここでも、右上のボタンを使って現在時刻、日、週、月、全期間の切り替えが可能です。
次は「トラフィック」です。
「トラフィック」では、「参照元URL」と「検索キーワード」が確認できます。
その名の通り、どのサイトを経由してブログに来たか、どんな検索ワードを使ったかを確認できます。
この辺は訪問者集アップに役立ちそうです。
最後は「参加者」です。
「参加者」の項目では、「国別のページビュー」「ブラウザ別のページビュー」が見られます。
国別は良いとして、ブラウザ別はなかなか面白いです。
特にモバイル機器からの訪問者数などは注目でしょう。
Bloggerはモバイル端末への対応もしています。
その点に関しては「テンプレート」の記事で紹介します。
以上が「統計」についてです。
2013年1月9日水曜日
ページ
ブログ管理のうち、「ページ」という項目をいじってみましょう。
サイトマップなどを作成するのに便利な機能だと思います。
とりあえずは最後まで読んでみてください。
さて、ページは管理画面左にあります。
最初の状態では、「ホーム」というページがあり、右上の「ページの表示形式」が「表示しない」になっています。
これはつまり、初期状態ではページの機能は使われていないということです。
ここでは試しに使ってみましょう。
「ページの表示形式」をクリックすると、小さな画面が出てきます。
ここではトップページの「上部のタブ」として、ページの要素を表示させましょう。
「上部のタブ」を選択すると以下の画面になります。
「配置を保存」し、「ブログを表示」して実際に開いてみます。
トップページ左上方に、「ホーム」が登場しました。
ここを押すと、いつでもホーム画面にジャンプできるというわけです。
他にもページを作ってみましょう。
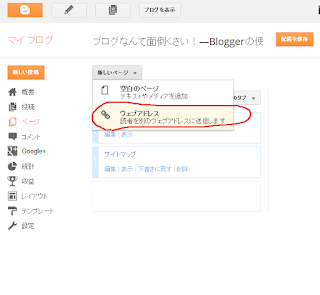
ページの画面を開き、「新しいページ」をクリックします。
すると、「空白のページ」というものが出てきます。
まずはここを選択しましょう。
すると、以下の画像のように、ブログの作成画面と同じものが出てきます。
つまり、自由に文字や画像を書き込んだ独立したページを作成し、トップ画面からジャンプできるようにするのです。
説明より先に、とりあえず作ってみましょう。
ここではとりあえず「テスト」というタイトルにし、内容も何か書きます。
最後に公開を押しましょう。
その後、トップページを見てみると、「テスト」という項目が表示されています。
クリックしましょう。
すると、「テスト」と言うタイトルで、先ほどの文章が書かれたページが表示されます。
このようなページは、トップ画面からいつでもジャンプできるので、サイトの説明やサイトマップなどを作成すると便利です。
例えば、以下のようにサイトマップを作成してもいいでしょう。
これは、ブログの各記事を項目ごとに整理し、好きな記事へジャンプできるようにしたページです。
このようなページがあれば、訪問者は目的のページを見つけやすいでしょう。
ページの機能では、他にも、直接他のサイトへのリンクとして使用することもできます。
上の画像のように、「ウェブアドレス」という部分をクリックします。
すると、タイトルとアドレスを書き込む部分が表示されます。
これも非常に簡単なので、一度試してみるといいでしょう。
サイトマップなどを作成するのに便利な機能だと思います。
とりあえずは最後まで読んでみてください。
さて、ページは管理画面左にあります。
最初の状態では、「ホーム」というページがあり、右上の「ページの表示形式」が「表示しない」になっています。
これはつまり、初期状態ではページの機能は使われていないということです。
ここでは試しに使ってみましょう。
「ページの表示形式」をクリックすると、小さな画面が出てきます。
ここではトップページの「上部のタブ」として、ページの要素を表示させましょう。
「上部のタブ」を選択すると以下の画面になります。
「配置を保存」し、「ブログを表示」して実際に開いてみます。
トップページ左上方に、「ホーム」が登場しました。
ここを押すと、いつでもホーム画面にジャンプできるというわけです。
他にもページを作ってみましょう。
ページの画面を開き、「新しいページ」をクリックします。
すると、「空白のページ」というものが出てきます。
まずはここを選択しましょう。
すると、以下の画像のように、ブログの作成画面と同じものが出てきます。
つまり、自由に文字や画像を書き込んだ独立したページを作成し、トップ画面からジャンプできるようにするのです。
説明より先に、とりあえず作ってみましょう。
ここではとりあえず「テスト」というタイトルにし、内容も何か書きます。
最後に公開を押しましょう。
その後、トップページを見てみると、「テスト」という項目が表示されています。
クリックしましょう。
すると、「テスト」と言うタイトルで、先ほどの文章が書かれたページが表示されます。
このようなページは、トップ画面からいつでもジャンプできるので、サイトの説明やサイトマップなどを作成すると便利です。
例えば、以下のようにサイトマップを作成してもいいでしょう。
これは、ブログの各記事を項目ごとに整理し、好きな記事へジャンプできるようにしたページです。
このようなページがあれば、訪問者は目的のページを見つけやすいでしょう。
ページの機能では、他にも、直接他のサイトへのリンクとして使用することもできます。
上の画像のように、「ウェブアドレス」という部分をクリックします。
すると、タイトルとアドレスを書き込む部分が表示されます。
これも非常に簡単なので、一度試してみるといいでしょう。
概要と投稿
ここでは、Bloggerのブログ管理画面の使い方を説明していきます。
最初は「概要」についてです。
概要はブログ管理画面で最初に表示されます。
左の「概要」の部分がオレンジ色になっています。
現在表示されている項目がオレンジ色になると思ってください。
さて、概要の画面の真ん中にあるグラフは、ブログの訪問者数の推移を表しています。
グラフの下部には日付があります。
だいたい、ここ一週間ほどの訪問者の推移をグラフ化しています。
グラフの左には、数字があります。
これは訪問者の数によって変わります。
画像ではここ一週間で最大で50ほどなので、最大値が60になっているというわけです。
訪問者数がj変化すれば数字も変化します。
グラフの右上には「詳細な統計情報」とあります。
ここを押すと、管理画面左の「統計」のページが表示されます。
表示については別の記事で紹介しますが、訪問者について詳しい情報を分析することができます。
他にも、まずは画面右側に「今日のページビュー」があります。
この数字は、本日の訪問者数を表しています。
数字をクリックすれば、先ほどと同じく「統計」のページにジャンプします。
「投稿」は、ブログの投稿記事数を表しています。
この数字をクリックすれば、管理画面左の「投稿」の画面にジャンプします。
「投稿」についてはこの後説明します。
次は「投稿」についてです。
ブログの管理画面左で、「投稿」をクリックします。
上の画像が投稿の画面です。
これまでに投稿した記事の一覧が見れます。
「下書き」というのがありますが、これは公開前の記事を表します。
Bloggerでは、投稿の途中で記事の内容が自動で「下書き」として保存されます。
また、記事が完成してもとりあえず下書きとして、後で公開するということもできます。
次は、記事の一覧の上に、アイコンが並んだバーがあります。
これは、記事を一括で管理するためのバーです。
四角いボックスにチェックをつけ、ラベルを付けたり、公開したり、下書きに戻したり、削除したりできます。
最後は、記事の右端にあるアイコンと数字です。
これはまず、吹き出しのマークは、記事ごとのコメントの数を表します。
その隣の心電図のような折れ線グラフのマークは、記事ごとの訪問者の数を表します。
画像では、コメントは0、訪問者は1ということです。
その右にあるのは投稿した日付です。
最初は「概要」についてです。
概要はブログ管理画面で最初に表示されます。
左の「概要」の部分がオレンジ色になっています。
現在表示されている項目がオレンジ色になると思ってください。
さて、概要の画面の真ん中にあるグラフは、ブログの訪問者数の推移を表しています。
グラフの下部には日付があります。
だいたい、ここ一週間ほどの訪問者の推移をグラフ化しています。
グラフの左には、数字があります。
これは訪問者の数によって変わります。
画像ではここ一週間で最大で50ほどなので、最大値が60になっているというわけです。
訪問者数がj変化すれば数字も変化します。
グラフの右上には「詳細な統計情報」とあります。
ここを押すと、管理画面左の「統計」のページが表示されます。
表示については別の記事で紹介しますが、訪問者について詳しい情報を分析することができます。
他にも、まずは画面右側に「今日のページビュー」があります。
この数字は、本日の訪問者数を表しています。
数字をクリックすれば、先ほどと同じく「統計」のページにジャンプします。
「投稿」は、ブログの投稿記事数を表しています。
この数字をクリックすれば、管理画面左の「投稿」の画面にジャンプします。
「投稿」についてはこの後説明します。
次は「投稿」についてです。
ブログの管理画面左で、「投稿」をクリックします。
上の画像が投稿の画面です。
これまでに投稿した記事の一覧が見れます。
「下書き」というのがありますが、これは公開前の記事を表します。
Bloggerでは、投稿の途中で記事の内容が自動で「下書き」として保存されます。
また、記事が完成してもとりあえず下書きとして、後で公開するということもできます。
次は、記事の一覧の上に、アイコンが並んだバーがあります。
これは、記事を一括で管理するためのバーです。
四角いボックスにチェックをつけ、ラベルを付けたり、公開したり、下書きに戻したり、削除したりできます。
最後は、記事の右端にあるアイコンと数字です。
これはまず、吹き出しのマークは、記事ごとのコメントの数を表します。
その隣の心電図のような折れ線グラフのマークは、記事ごとの訪問者の数を表します。
画像では、コメントは0、訪問者は1ということです。
その右にあるのは投稿した日付です。
基本情報
Bloggerのガジェットの一つに、「基本情報」があります。
これはプロフィールと言えばわかりやすいでしょう。
何はともあれ、基本情報の中身を実際に見てみましょう。
まずは、レイアウト画面から「ガジェットを追加」します。
小窓が開くので、「基本情報」を選択します。
基本情報の編集画面が出ます。
「タイトル」「名前」「説明」などを自由に書き込んでいきましょう。
「場所」については、ブログに表示するかどうか選択しましょう。
最後に「保存」を押して完了です。
レイアウト画面で、「基本情報」が追加されました。
最後に「配置を保存」を押して終了です。
実際にトップページを開いてみましょう。
赤い線で囲ったところに、タイトルの「自己紹介」の文字と共に、基本情報が表示されました。
これはプロフィールと言えばわかりやすいでしょう。
何はともあれ、基本情報の中身を実際に見てみましょう。
まずは、レイアウト画面から「ガジェットを追加」します。
小窓が開くので、「基本情報」を選択します。
基本情報の編集画面が出ます。
「タイトル」「名前」「説明」などを自由に書き込んでいきましょう。
「場所」については、ブログに表示するかどうか選択しましょう。
最後に「保存」を押して完了です。
レイアウト画面で、「基本情報」が追加されました。
最後に「配置を保存」を押して終了です。
実際にトップページを開いてみましょう。
赤い線で囲ったところに、タイトルの「自己紹介」の文字と共に、基本情報が表示されました。
2013年1月8日火曜日
ページヘッダー
Bloggerのガジェットの一つに、「ページヘッダー」があります。
これは、ブログタイトルと、ブログの内容の説明文を編集できる機能です。
ブログタイトルはブログを作成する際に一度決めますが、ページヘッダーの機能で後から編集できるというわけです。
まずはいつものように、レイアウトの画面から始めましょう。
赤い線で囲った部分が、ページヘッダーです。
右隅の「編集」のボタンを押しましょう。
小窓が出ますので、「ブログのタイトル」「ブログの説明」「イメージ」をそれぞれ編集していきましょう。
ここではブログの説明文を追加してみました。
イメージは、ブログのタイトル下部に好きな画像を表示できます。
最後に「保存」ボタンを押しましょう。
レイアウト画面に戻りますので、「変更を保存」を押して完了です。
上記の画像のように、タイトルの下に説明文が加えられました。
これは、ブログタイトルと、ブログの内容の説明文を編集できる機能です。
ブログタイトルはブログを作成する際に一度決めますが、ページヘッダーの機能で後から編集できるというわけです。
まずはいつものように、レイアウトの画面から始めましょう。
赤い線で囲った部分が、ページヘッダーです。
右隅の「編集」のボタンを押しましょう。
小窓が出ますので、「ブログのタイトル」「ブログの説明」「イメージ」をそれぞれ編集していきましょう。
ここではブログの説明文を追加してみました。
イメージは、ブログのタイトル下部に好きな画像を表示できます。
最後に「保存」ボタンを押しましょう。
レイアウト画面に戻りますので、「変更を保存」を押して完了です。
上記の画像のように、タイトルの下に説明文が加えられました。
登録:
投稿 (Atom)